728x90
반응형
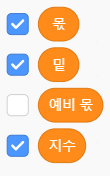
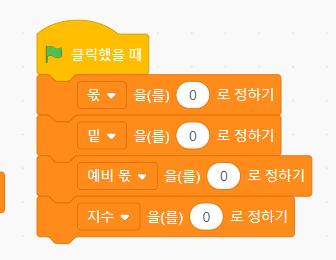
우선 변수 4개를 만든 후 시작할 때마다 모든 변수를 0으로 설정해주세요.


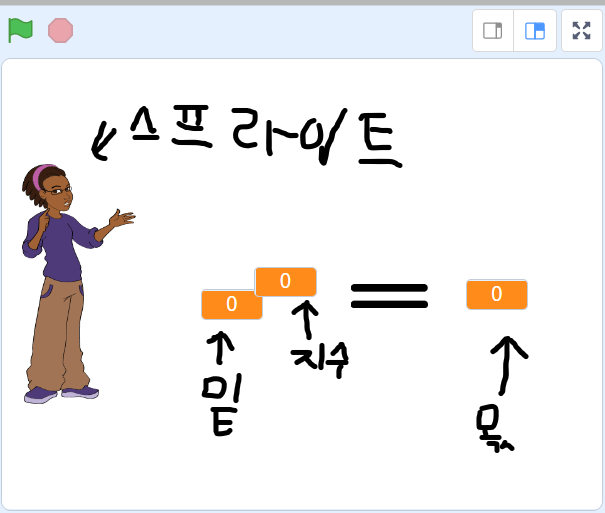
그리고 아무 스프라이트와 변수를 그림과 같이 배치해주세요.

그다음 사진과 같이 만들어주세요.

ex)

이때 A가 '밑' 이고 b가 '지수'이다.
사진 설명:
우선 사용자가 입력한 '밑'의 값을 변수 '밑' 과 '예비 몫' 으로 설정하고,
사용자가 입력한 '지수'의 값을 변수 '지수'로 설정해주세요.
그다음 사진과 같은 내용으로 만들어주세요.
ex)
2의 4 제곱은 2 x 2 x 2 x 2와 같습니다. 그러므로
[ { 예비 몫 x 밑 } = 예비 몫 ] 을 (지수 - 1)번 반복하면 몫이 나옵니다.
그다음 변수 '몫'의 값을 변수 '예비 몫"으로 설정해주세요.
이제부터는 굳이 안 해도 되는 부분입니다.
끝을 알리는 신호를 하나 보내주세요. ( 물론 신호 이름은 아무 상관 없습니다. )
그다음 이런 버튼(스프라이트) 를 만들어주세요.

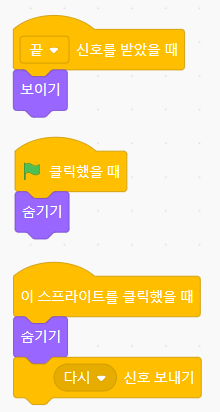
그리고 그 스프라이트 코드를 다음 사진과 같이 만들어주세요.

마지막으로, 처음에 만들었던 스프라이트의 코드로 돌아가서

이렇게까지 만들면 완성입니다.
참고로 위에 블록은 지금까지 만들었던 코드와 이벤트 블록만 빼고 모두 같습니다.
감사합니다.
728x90
반응형
'스크래치' 카테고리의 다른 글
| [스크래치] 글 입력하기 (0) | 2022.02.12 |
|---|---|
| [스크래치] 똥 피하기 게임 만들기 (0) | 2022.01.30 |
| [스크래치] 확률 구문 만드는방법 (난수) (0) | 2022.01.27 |
| [스크래치] 소인수분해 계산기 만들기 (0) | 2022.01.27 |
| [스크래치] 글자 수 세는 프로그램 만들기 (0) | 2022.01.23 |