728x90
반응형
스크래치에서 한 글자씩 말하는 효과를 구현해보겠습니다.

전체 코드부터 보여드리겠습니다.

첫 번째로 변수 3개를 준비해주세요.

저는 이렇게 3개의 변수를 생성했습니다.
첫 번째 변수는 스프라이트가 할 말을 적어주세요.
두 번째 변수는 1을 넣어주세요.
세 번째 변수는 아무것도 없는 상태로 유지해주세요. 한 칸의 공백도 있으면 안됩니다.
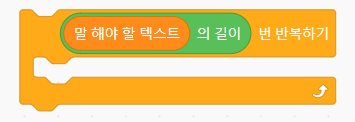
두 번째로 다음 사진처럼 반복문을 사용해주세요.

세 번째로 다음 사진 처럼 작성해주세요.

스프라이트 입장에서 "안녕하세요" 라는 말을 읽으려면, 처음에는
"안" 을 읽고, 그 다음에는 "안녕" -> "안녕하" -> "안녕하세" -> "안녕하세요" -> "안녕하세요."
이렇게 차례차례 읽어야 합니다. 따라서 처음에는 아무 값도 없는 Temp_2와 말 해야 할 텍스트의 1번 째 글자를 결합하면
"안" 이라는 값이 나옵니다. 그럼 이제 "안"이라는 값을 말하고 0.1초 정도를 기다립니다. 그 다음에는 Temp_2에 "안" 값이 저장되어 있으므로 Temp_2 + "녕" 값을 말해야 합니다. 그래서

그래서 아래 Temp_1에 1을 더해주고 아까 만든 반복문 안에 넣으면 됩니다.
마지막으로 다음 사진과 같이 만들면 완성입니다.


이렇게 사용하실 수 있습니다!
하지만, 다음 아래 사진 처럼 여러개의 말을 하려면 코드가 너무 복잡해집니다.

그래서 이 반복되는 블록들을 "내 블록" 이라는 기능을 이용해서 함수로 만들어보겠습니다.

이렇게 함수를 만들어주세요.
그리고 아래 사진과 같이 코드를 만들어주세요.

맨 아래 말 끝나고 기다리는 시간은 사용자가 스프라이트가 말한 텍스트를 읽을 동안 기다려주는 시간입니다.
나머지 코드는 다 같습니다.

그럼 이렇게 단 1줄로 멋있는 말하기 효과를 구현할 수 있습니다!
감사합니다.
728x90
반응형
'스크래치' 카테고리의 다른 글
| [스크래치] 제곱수 판별 (0) | 2024.11.21 |
|---|---|
| [스크래치] 마우스 포인터와 같이 움직이는 스프라이트 만들기 (0) | 2024.09.02 |
| [스크래치] 사칙연산 (3) | 2022.09.18 |
| [스크래치] 글자 수 세기 (공백 포함/제외) (1) | 2022.09.18 |
| [스크래치] 스크래치에서 변수 값와 텍스트를 같이 합쳐서 넣기 (1) | 2022.09.18 |